Similar to the programming design principles you should use when creating an app, there are SAPUI5 coding guidelines you should be aware of before beginning a coding adventure with this language.
Understanding the coding dos and don’ts for SAPUI5 will help you to better understand the framework code, give your code a more consistent look, and make your code easier to read and maintain.
Some of these guidelines are for JavaScript in general, whereas others are specific to SAPUI5 and concern themselves only with characteristic features of the framework. We only mention rules for JavaScript in general in cases in which there are several flavors of JavaScript available in the web development world, and we explain why we prefer one flavor over another.
In this blog post, we’ll look at guidelines for using global variables and private object members, the finer points of formatting code, and recommendations for variable naming conventions.
1 Global Variables
Do not use global JavaScript variables. Global variables in JavaScript are variables declared outside of a function scope. Global objects should be organized in a global namespace (e.g., yourApp.*). SAP follows the OpenAjax concept for namespaces and reserves the sap namespace officially for SAP. Therefore, all objects, functions, classes, and so on developed by SAP and visible globally, must be members either of that namespace or of one of its subnamespaces.
The OpenAjax alliance has specified rules for JavaScript libraries used in Ajax-powered applications; libraries such as SAPUI5. Respecting these rules should guarantee the best possible compatibility when you have multiple different libraries working in one page.
Web application developers often want to use different libraries from different vendors together in their applications, be it because they care for different concerns in an app, or because one library is lacking functionality that another offers. Rules like proper namespacing ensure that the use of multiple libraries is possible without causing any issues.
Applications and controls developed by customers and partners must not use the sap namespace prefix in order to avoid namespace clashes that break applications. This is also why using other global namespaces, like window.xyz, is not desirable.
SAPUI5 provides these methods to help handle namespaces:
- jQuery.sap.declare(sModuleName)
- sap.ui.namespace(sNamespace)
On that note, also do not use undeclared variables. Undeclared variables immediately become a member of the global object and can cause equally as much damage as global JavaScript variables. When you need to use global variables because they have been introduced by other libraries that your application is using and you don’t have under your control, declare their use in a special global comment: /*global JSZip, OpenAjax */.
This makes it possible to track which global variables may be present within an application easily.
2 Private Object Members
Do not access internal (private) members of other objects. Stability of internal members of SAPUI5 objects is not part of any contract, so there’s a potential danger in relying on certain member variables within your code; on the next SAPUI5 update, these object members may be gone or renamed, which could break your application.
Do not use console.log(). The console object is not available within certain browsers while the developer tools are not available.
You can instead use jQuery.sap.log.xyz, where xyz stands for the specific log level you want to use. Possible values for log levels include the following:
- jQuery.sap.log.Level.DEBUG (debug level)
- jQuery.sap.log.Level.ERROR (error level)
- jQuery.sap.log.Level.FATAL (fatal level)
- jQuery.sap.log.Level.INFO (info level)
- jQuery.sap.log.Level.NONE (do not log anything)
- jQuery.sap.log.Level.TRACE (trace level)
- jQuery.sap.log.Level.WARNING (warning level)
3 Code Formatting
SAPUI5 uses a set of formatting rules generally agreed upon on in the JavaScript developer community. In order to ensure that these rules are always applied, all SAPUI5 code undergoes an ESLint check during build. ESLint is a pluggable JavaScript linter tool for reporting on patterns in JavaScript in order to catch suspicious bugs or code that doesn’t follow the SAPUI5 formatting rules.
Some of these rules are applied strictly; others will only lead to warnings. For your own code, we recommend using ESLint. If you decide not to use such a tool, we still recommend sticking to the most important rules for code formatting:
- Add a semicolon (;) after each statement, even if it’s optional.
- No spaces before and after round parentheses (function calls, function parameters), but…
- …use spaces after if/else/for/while/do/switch/try/catch/finally, around curly braces {}, around operators, and after commas.
- Ensure that opening curly brace (functions, for, if-else, switch) appear on the same line as the conditional statement they belong to. For example, if (a === true) {.
- Use "===" and "!==" instead of "==" and "!=";
The last rule makes a comparison between two JavaScript variables becoming type-sensitive in such a way that the compared variables need to not only have the same value but also be of the same type.
You can read more about particular rules and their reasons in the ESLint documentation at http://eslint.org/.
4 Variable Naming Conventions
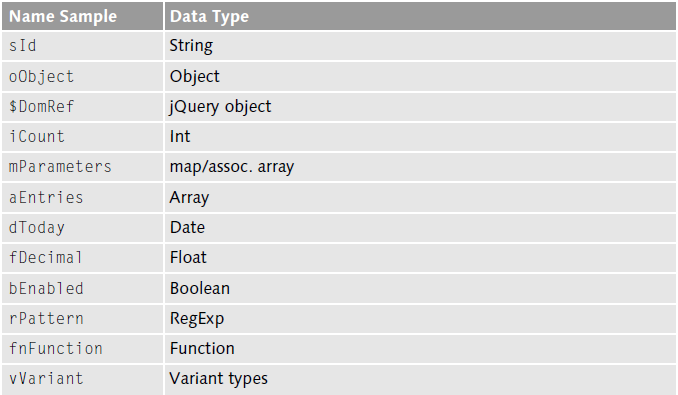
Throughout SAPUI5, the Hungarian notation is used for variable names. In this notation, names for variables and object properties are prefixed with an indicator for the type of the variable. For API method parameters, however, such prefixes are not necessary, because the method documentation itself specifies the types in detail. (All methods in SAPUI5 are documented in the code and in the API documentation.)
In the Hungarian notation, variable names start with a lowercase character as a prefix for the type and then continue with a longer form, normal name for the variable, using an uppercase letter for the beginning of each separate word within the variable name.
In the table below, you can find examples for proper variable names according to their type.

DOM attribute names starting with data-sap-ui- and URL parameter names starting with sap- and sap-ui- are reserved for SAPUI5.
Conclusion
There are other coding conventions within SAPUI5 besides the ones listed in the previous table, so feel free to explore your options. Hopefully, however, this list of SAPUI5 coding guidelines helped you begin thinking about things to consider when coding with SAP.
Editor’s note: This content was originally posted on the SAP PRESS Blog and has been adapted from a section of the book SAPUI5: The Comprehensive Guide by Paul Modderman, Christiane Goebels, Denise Nepraunig, and Thilo Seidel. Used with permission of SAP PRESS. All rights reserved.

Comments